Você deveria considerar um CDN para seus projetos, veja como funciona
29 novembro de 2023Atualmente, a internet é dominada por pessoas impacientes, o que está longe de ser uma ofensa, pois eu também me incluo nesse grupo. Segundo um estudo realizado pela Imperva, uma empresa de cibersegurança focada na proteção de aplicações web, podemos extrair algumas conclusões interessantes sobre o comportamento dos usuários online:
- Tempo Médio de Carregamento: Uma análise das 100 principais páginas da web em todo o mundo revelou que o tempo médio de carregamento de uma página da web é de 2,5 segundos em desktops e 8,6 segundos em dispositivos móveis. Notavelmente, as páginas da web em dispositivos móveis demoram, em média, 70,9% mais tempo para carregar do que em desktops.
- Efeito do Tempo de Carregamento na Retenção de Clientes: Se o tempo médio de carregamento de uma página ultrapassar 3 segundos, as taxas de abandono aumentam significativamente.
- Influência do Tempo de Carregamento nas Decisões de Compra: Aproximadamente 70% dos consumidores reconhecem que a velocidade da página influencia sua decisão de compra. Curiosamente, apenas 15% dos sites funcionam com uma velocidade de página considerada aceitável, e 57% dos visitantes abandonam um site se ele demorar mais de 3 segundos para carregar.
Esses tipos de métricas podem ser obtidos para o seu site com diversas ferramentas online, e a que eu mais uso é o PageSpeed Insights do Google, que oferece um relatório completo sobre determinada página em um site público na internet.
Por exemplo, ao analisar o meu artigo mais lido deste blog, JavaScript: Qual a diferença entre Escopo e Contexto?, obtive informações surpreendentes sobre o desempenho: apenas 1,9 segundos para o primeiro conteúdo ser exibido na tela de um celular. Isso é incrível e ainda há espaço para melhorias!
O Papel Crucial do CDN nas Métricas de Desempenho da Web
Entender como um CDN (Content Delivery Network) pode melhorar essas métricas é crucial. Um CDN distribui o conteúdo do seu site através de vários servidores ao redor do mundo, diminuindo o tempo de carregamento para usuários em diferentes locais.
Como um CDN Melhora a Experiência do Usuário
- Redução do Tempo de Carregamento: Com um CDN, o conteúdo do seu site, especialmente imagens e arquivos de mídia, é entregue a partir do servidor mais próximo do usuário, reduzindo o tempo de espera.
- Menor Taxa de Rejeição: Um site mais rápido geralmente resulta em uma experiência melhor para o usuário e, consequentemente, em menores taxas de rejeição.
- Melhor Classificação nos Mecanismos de Busca: Os mecanismos de busca, como o Google, favorecem sites com carregamento rápido.
Voidr.co: Uma Solução de CDN de Imagem
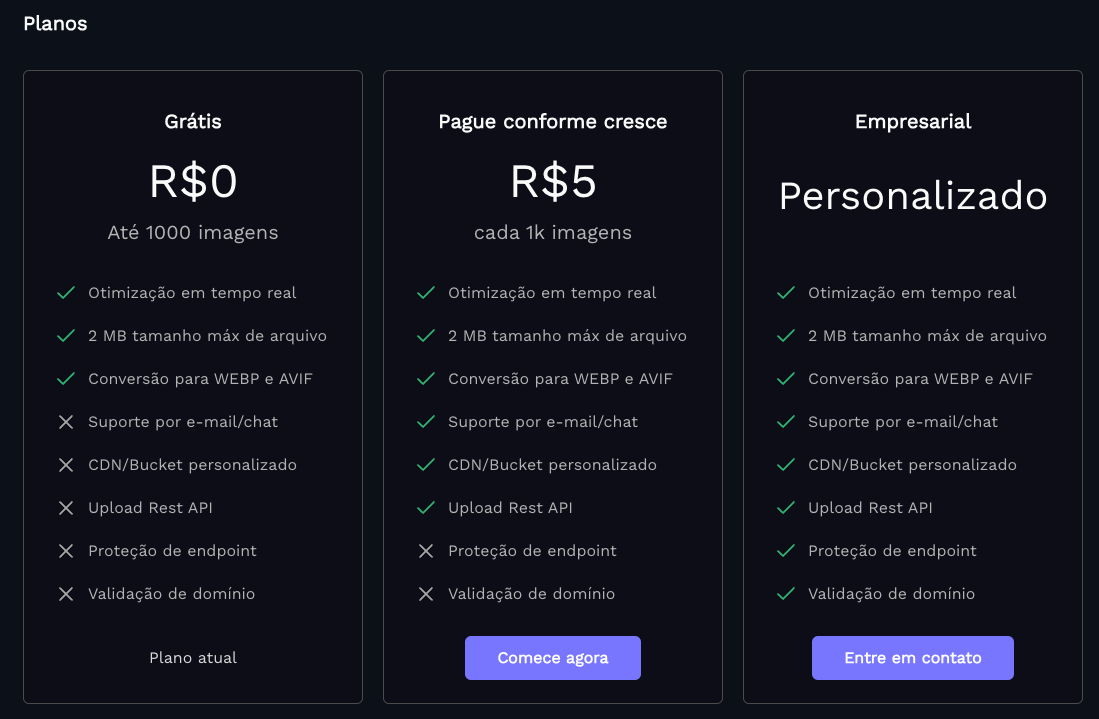
A Voidr.co é a solução de CDN que recomendo. Ela oferece:
- Otimização de Imagem: Otimização automática de imagens para a web.
- Distribuição Global: Garante carregamento rápido do conteúdo, independentemente da localização do usuário.
- Fácil Integração: Simplifica a implementação do CDN em seu projeto.

Incluir exemplos de código pode tornar seu artigo mais interativo e útil para os desenvolvedores. Abaixo estão alguns exemplos:
Exemplo de Integração do CDN Voidr.co em um Site HTML
Para usar a API da Voidr Images, que permite a otimização e transformação de imagens com facilidade, siga este exemplo:
-
Incluir Imagens com Tags HTML:
<img src="https://img.voir.co/:project_slug/:transformers/fetch/:url_da_imagem_original" alt="Descrição da imagem" /> -
Otimização Dinâmica de Imagens:
<img src="https://img.voir.co/:project_slug/resize:400x400/compress:90/convert:webp/fetch/:url_da_imagem_original" alt="Descrição da imagem" />
Exemplo com JavaScript
Aqui está um exemplo usando a biblioteca avoidr/images em Node.js:
import VoidrImages from 'avoidr/images';
const YOUR_API_KEY = 'YOUR_API_KEY';
const imageFilePath = '/var/www/product-banner-large.png';
async function optimizeImage() {
try {
const voidrImages = new VoidrImages(YOUR_API_KEY);
const { url } = await voidrImages.upload(imageFilePath);
const meta = await voidrImages
.compress(90)
.resize({ width: 400, height: 400 })
.convert('webp')
.toJSON();
console.log('URL da imagem otimizada:', url);
console.log('Metadados da imagem:', meta);
return { url, meta };
} catch (err) {
console.error('Erro:', err);
}
}
optimizeImage();Exemplo com CSS
Para estilizar elementos com imagens otimizadas:
.background-image {
background-image: url('https://img.voir.co/:project_slug/:transformers/fetch/:url_da_imagem_original');
background-size: cover;
}Conclusão
Obrigado por acompanhar até aqui! Espero que as dicas sobre CDN e otimização de imagens tenham sido úteis. Se gostou, compartilhe com a galera. Vamos continuar a conversa no meu Twitter @mechamobau. Valeu pelos peixes e até a próxima!