GraphQL Intro
06 de outubro de 2023Onde: Evento interno da ArcoTech
Slides
Código-fonte: https://github.com/mechamobau/books-graphql-example
Esta foi uma palestra apresentada durante o Capítulo de tecnologia na ArcoTech, evento interno com propósito de incentivar a troca de conhecimento entre equipes. Nele foi apresentado o que é GraphQL, sua história, funcionamento e exemplos.
O Facebook anuncia oficialmente em 2007 o suporte nativo do seu site à dispositivos móveis, esta é a matéria do Tech Crunch anunciando. Em 2011. Com a rápida ascensão dos telefones móveis, a versão mobile do Facebook não dá conta da demanda de seus usuários. No documentário é dito que o Mark Zuckerberg disse que a adoção do HTML5 para o Facebook foi a pior descisão da empresa.
Em 2012, o Facebook já ultrapassava a marca de um bilhão de usuários ativos por mês, estabelecendo-se como a rede social mais utilizada mundialmente[1]. No mesmo ano, a Apple lançava o iPhone 5 que recebeu 2 milhões de pedidos em menos de 24 horas[2], mostrando o sucesso que o mobile alcançava entre o público geral. Neste mesmo ano, é decidido que o aplicativo iOS seria refeito do zero. Porém a equipe se depara com diversos problemas, desde o fato de não existir uma API externa para consumo pelo app, até o fato de estruturas como comentários, posts e amizades não estarem abstraídas para consumo via API.
Recomendo muito o documentário da HoneyPot sobre GraphQL:
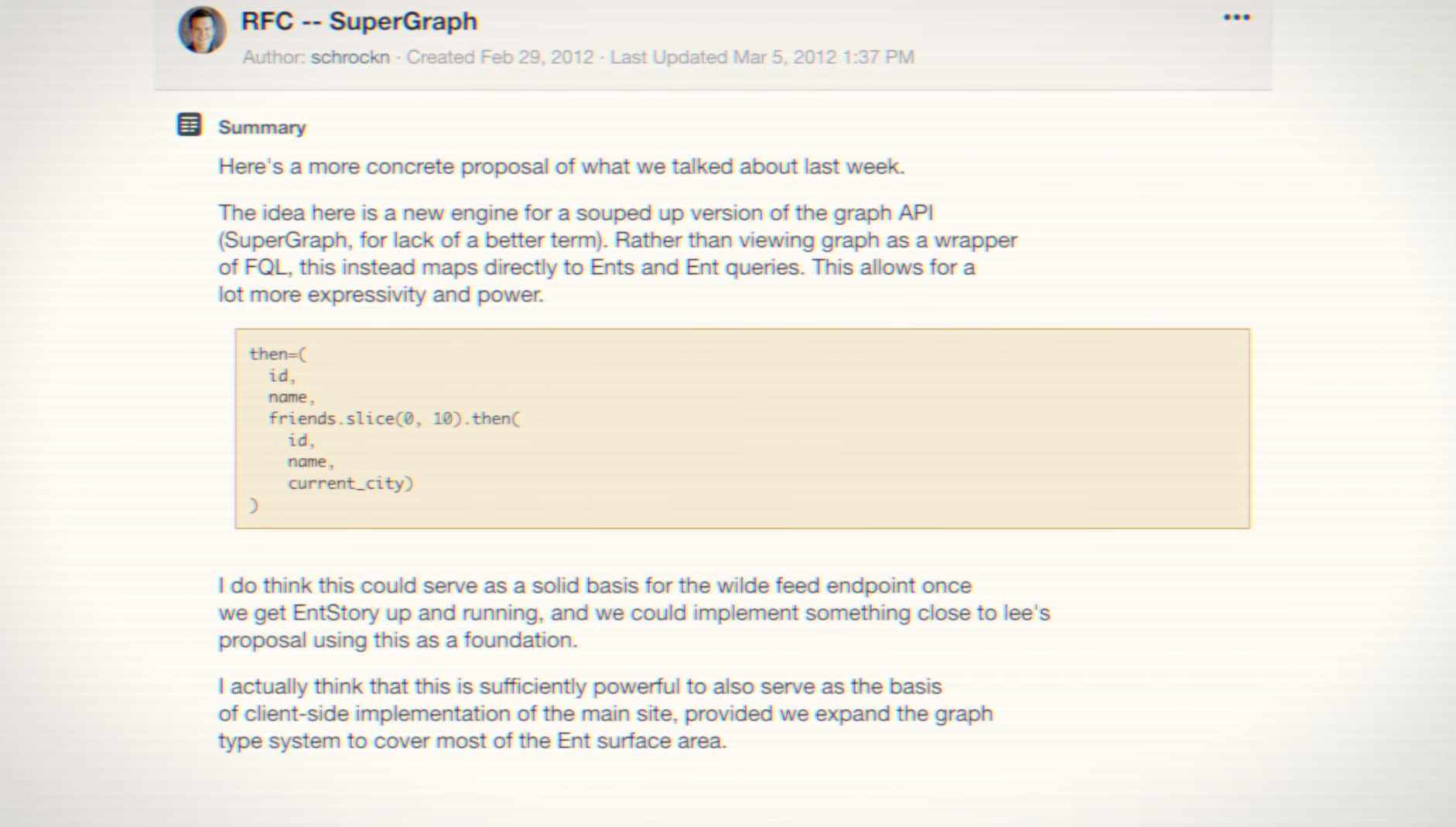
Baseado nas frutrações anteriores, a equipe iOS junto com a equipe de News Feed se juntou para refazer a API. Nick um dos engenheiros do News Feed lança uma RFC falando sobre uma ideia de como facilitar a integração entre o app e a nova API.
O Nick lança essa RFC propondo como poderia funcionar essa nova linguagem, que ele chama de "SuperGraph", e dois engenheiros se juntam o Lee Byron e Dan Schafer.

Em nosso exemplo, definimos nosso schema GraphQL de uma forma simples simulando uma aplicação que armazena livros baseados em autores, veja a seguir:
input NewBookInput {
title: String!
author: String!
}
input NewAuthorInput {
name: String!
}
type SuccessResponse {
message: Boolean
}
type Author {
id: ID!
name: String!
}
type Book {
id: ID!
title: String
author: Author
}
E para definir as queries e mutations, basta usar os tipos Query e Mutation:
type Query {
books: [Book]
book(id: ID!): Book
authors: [Author]
author(id: ID!): Author
}
type Mutation {
createBook(input: NewBookInput): Book
createAuthor(input: NewAuthorInput): Author
deleteAuthor(authorID: String): SuccessResponse
}
Com isto finalizamos o conteúdo, se gostou manda pra uma pessoa amiga que talvez se interesse por GraphQL e pode me procurar no Twitter (X) @mechamobau. Um abraço!